en-US
写在前面:
有一天REG突然想:如果我们能在浏览器的网页上做一些轻量的代码工作,那不是件很酷的事情? 于是REG便尝试在手机上开一个userland实例,然后共享个热点给平板设备。后来REG发现这样似乎不太方便,于是便采用了公网服务器+NGINX。当然后者折腾起来有点麻烦就是了…
要求:
假设你的情境:
- 你有一定的技术
- 你很爱折腾
- 你会读文档并且有debug能力
服务端 (选择一个):
- Linux 主机 /虚拟机 (公网)
- Linux 主机 /虚拟机 (内网)
- Android 手机和 UserLAnd App(一般在内网中使用-或者共享热点)
客户端:
- 能装“正常”浏览器的绝大多数图形化操作系统-移动设备
软件:
- Code-Server
- UserLand App
- Ubuntu/Debian 或者其他linux服务器操作系统 …

为什么REG会突然想到这个?
:因为 iPad 。
iPad其实并不适合做开发,但是REG有时候需要一些轻量的代码任务,又不甘心抱着笨重的笔记本到处乱跑。如果REG非常固执,那么Apple 会对REG说:如果你肯花钱,我们会把体验做到最好。— AppStore 里面肯定有好用的编辑器和IDE,但是大多数要钱,而且还可能有广告。
显然REG没有太多的 $ 能让Apple 剥削,但是REG不甘就此屈服于现实。所以…
!!!感谢开源软件!!!
开始
你应该去这里:
https://github.com/coder/code-server
官方的文档会比REG写的清楚很多!REG只提供他/她测试过的方法
手动安装:
https://coder.com/docs/code-server/install
在内网中部署(通用):
注意
你不应该在公网使用这种简单但是不加密的方法
参考:
在公网中部署
官方文档
脚本:
sudo su #提权 cd /root curl -fsSL https://code-server.dev/install.sh | sh
编辑配置:
nano /root/.config/code-server/config.yaml
注意路径可能不一样 具体留意一下安装时的输出:
推荐配置:
config.yaml
bind-addr: 0.0.0.0:8080 auth: password password: 123456 cert: false
*注意:
0.0.0.0:8080 —监听所有地址 端口8080
password: 123456 —记得把“123456”改为你自己的密码
运行 code-server
保存完配置后可以直接运行code-server
sudo code-server
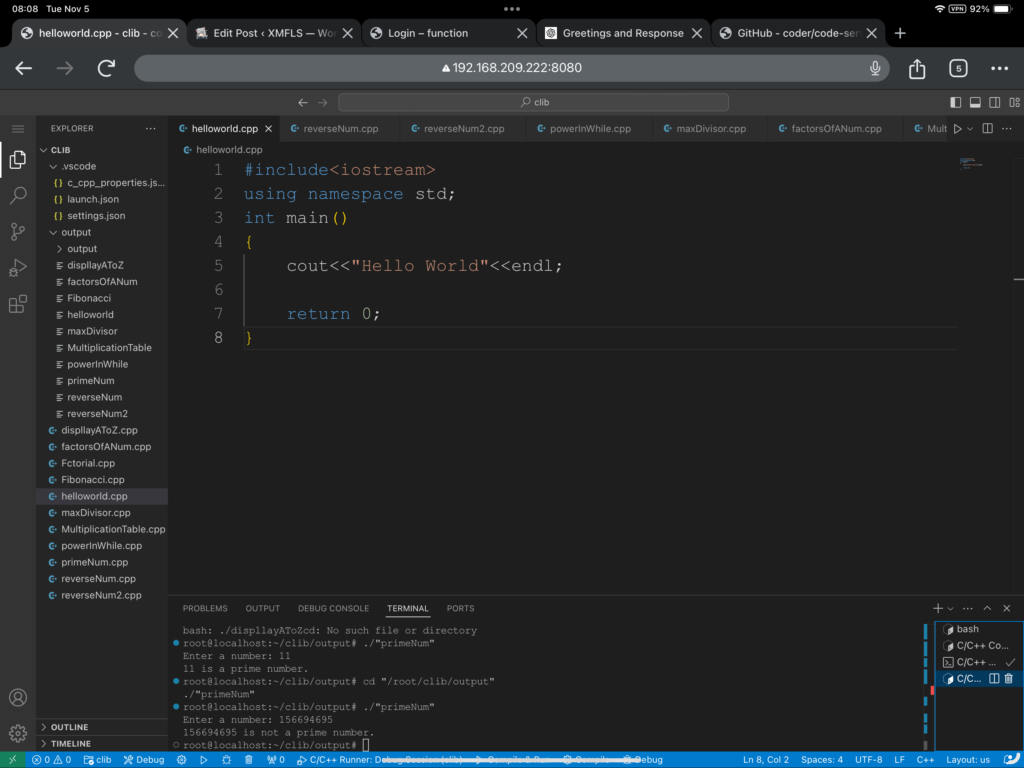
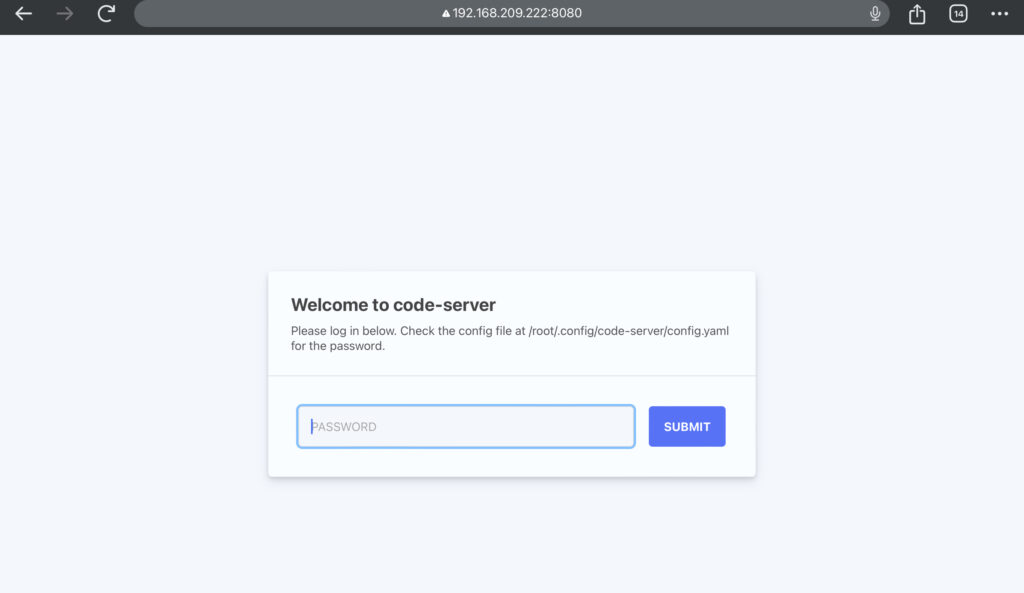
访问:
http://你的IP地址:8080

如REG内网服务器的地址是192.168.209.222
那么他/她应该输入 http//192.168.209.222:8080
然后—enjoy coding。。。
Android + UserLAnd 部署:
Step1:下载和安装userland:
Github Releases:
https://github.com/CypherpunkArmory/UserLAnd


Google Play:
https://play.google.com/store/apps/details?id=tech.ula&hl=en_US

文档和参考:
https://github.com/CypherpunkArmory/UserLAnd?tab=readme-ov-file
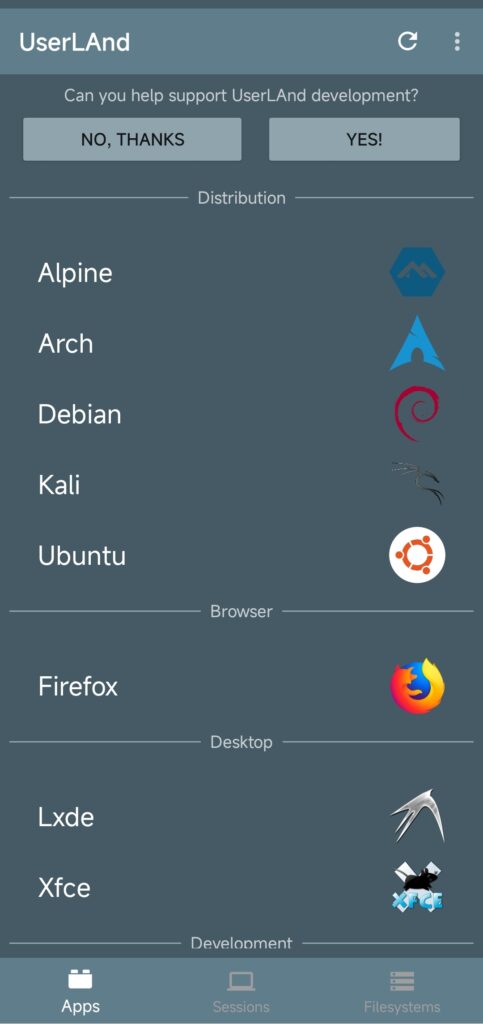
Step2:创建文件系统和app
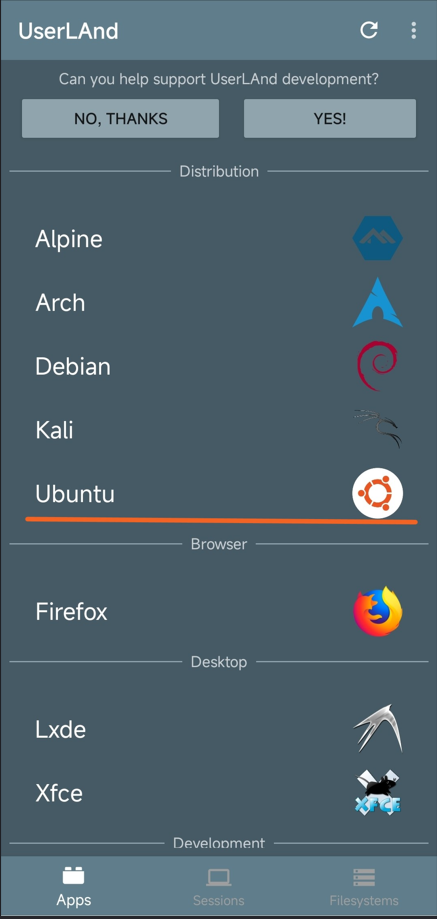
2.1 REG使用ubuntu — 点击这个

当然你可以选择自己熟悉的Linux 镜像
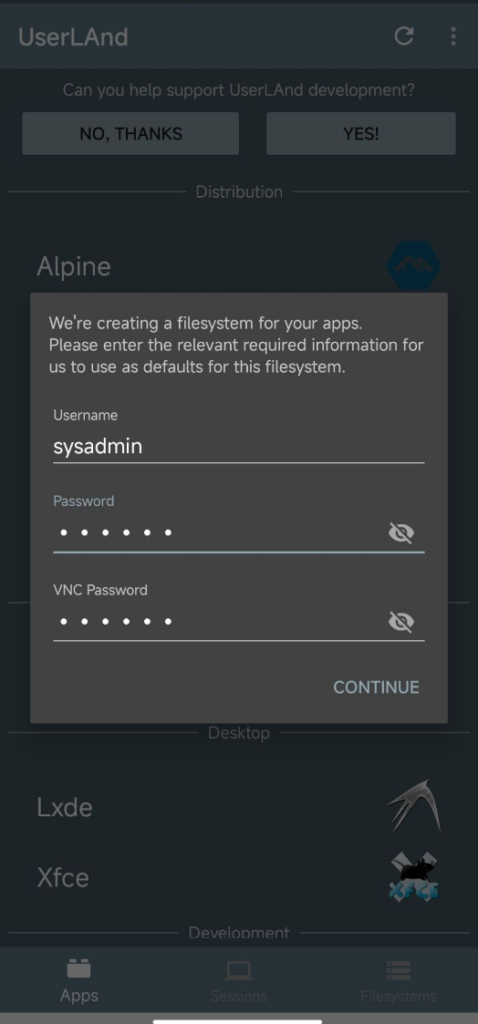
2.2 填写如下信息–用户名密码(以下是一个示例)
NOTE:两个密码推荐一样–为了好记–不然忘记了很麻烦

(小本本记一下你的密码)– 以后要用
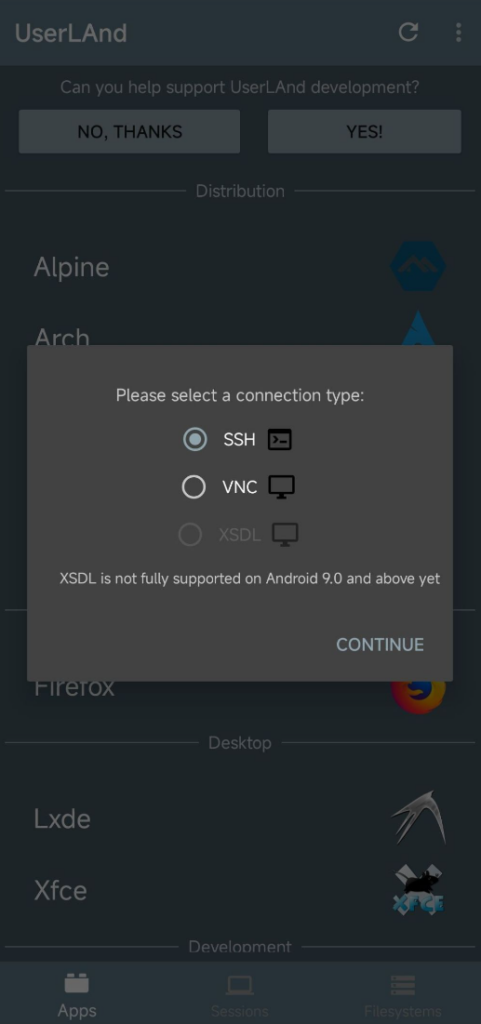
2.3 选择ssh

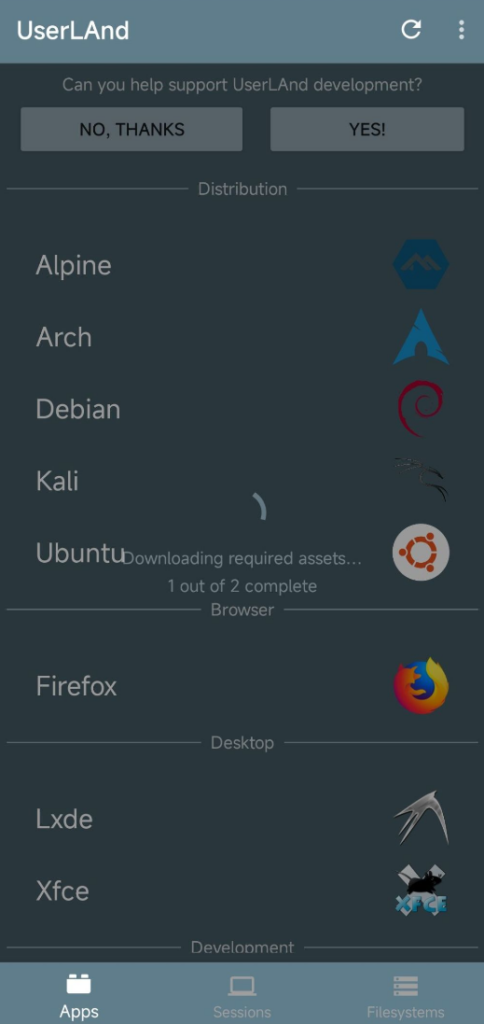
2.4 然后便是漫长的等待

Hint:有些地区的朋友们如果长时间卡在“Fetching asset lists…”, 请尝试:
- 使用代理服务器
- 检查防火墙
- 连接至vpn
- “科学上网”
Step3:连接至session
如果一切正常 那么应该会出现这个界面:

输入刚刚记下的密码

还等什么 安个nano编辑器–比较友好的命令行编辑器
su apt update && apt install nano
如果不需要ssh 可以 跳过
安装和配置ssh
如果ssh未安装请尝试:
apt install openssh-server
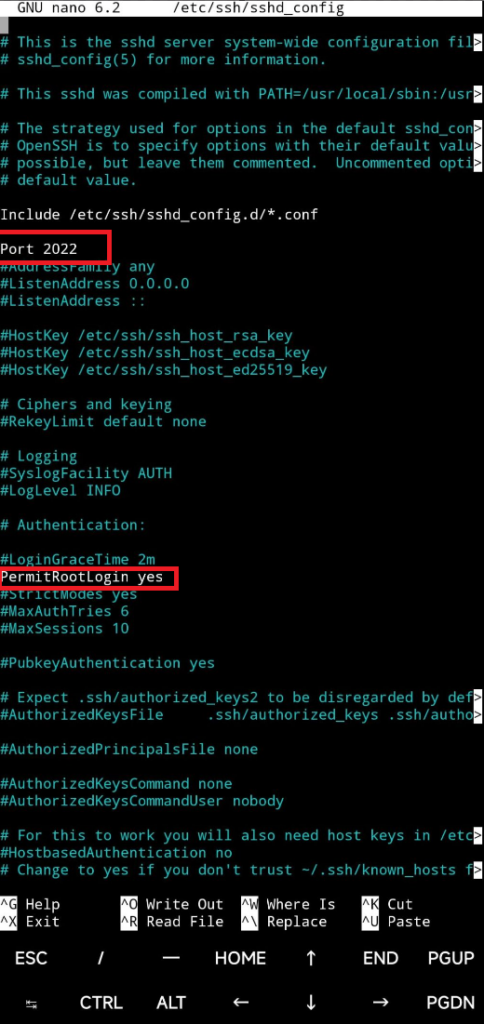
更改ssh配置文件
通常在/etc/ssh/sshd_config
nano /etc/ssh/sshd_config
去掉“#” 取消注释
修改端口和允许root登录,如果登录有问题,可以尝试编辑
PasswordAuthentication yes PubkeyAuthentication no

ctrl +s 保存配置然后 ctrl + x 退出nano — REG觉得nano 这点比vi 好很多
重启ssh 服务
service ssh restart
完成了这些后我们便可以在远程机器上ssh 这个ubuntu 镜像
然后回到 在内网中部署(通用)
在公网中部署
*涉及加密的部份往往比较复杂,所以这一部份面向高级用户;
注意
这些配置方法不一定完全适合你的实例
仅作为参考
假设:
- 你的服务器有公网IP 假设为111.222.333.444(注意这个ip不合法但是我们好认,后续改成你自己的就可以了)
- 你的服务器以安装好NGINX 并且已开放80,443 端口
- 你有一个正常的域名 假如域名是 yourdomain111.com
- 你已经为此域名的一个子域名(用于code-server)签好了证书 假设子域名是 code.yourdomain111.com
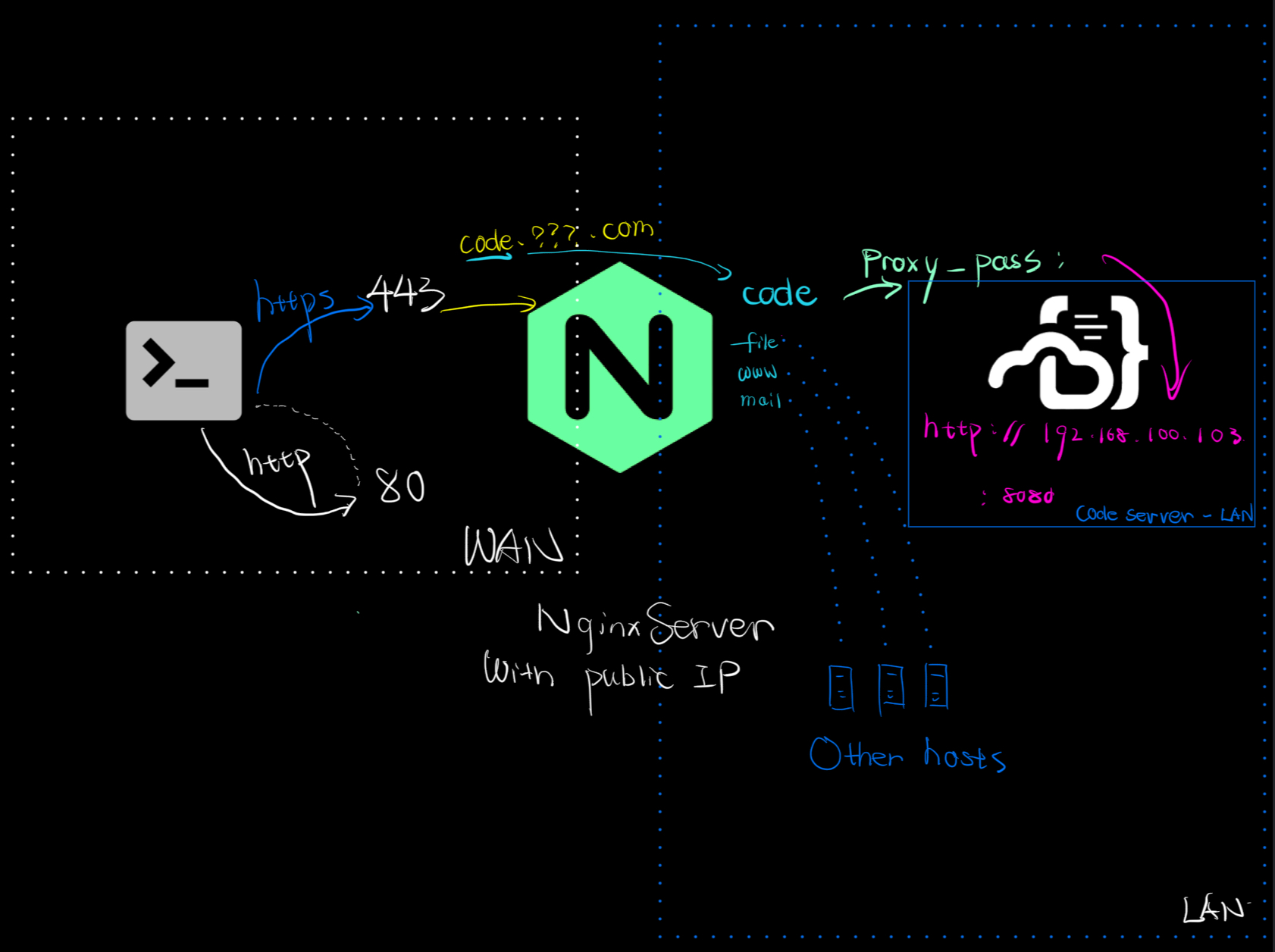
Nginx 反向代理
在这个实例中nginx 如何工作?

客户端使用http 请求80端口
nginx 中某个监听80端口的块将请求重定向至https
客户端重新请求443端口 nginx 注意到code.yourdomain111.com 并匹配到code.yourdomain111.com的server_name
由于我们在code的server_name 的配置块下下配置了proxy_pass,
所以 nginx 将请求转发至内网的对应ip 192.168.10/im0.103的 8080 端口
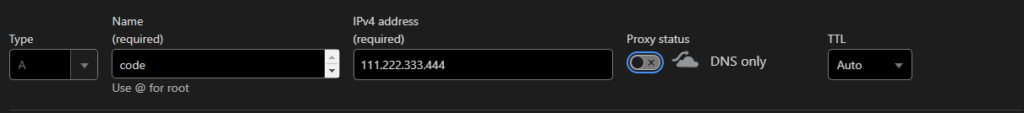
配置DNS解析
将你的子域名code下添加A记录 解析为公网111.222.333.444 不同注册商可能略有差异–以cloudflare 为例
<!>Note: cloudflare 用户记得关闭“小云朵”–代理开关

修改code-server 配置
bind-addr: 127.0.0.1:8080 # Ensure Code Server listens locally auth: password # Or "none" if using NGINX authentication password: yourpassword # Set a secure password cert: false # <!> make sure this false if u using nginx ssl or it might cause prob
*注意:如果你使用这种配置方法,请保持 cert: false 以避免一些奇怪的问题
重启code-server
sudo systemctl restart code-server
配置nginx
标有“#<!>”的地方要特别注意修改,其他的根据你的实际情况改动
General version:
user www-data;
worker_processes auto;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name code.youdomain111.com; #<!>
return 301 https://code.youdomain111.com$request_uri; #<!> # Redirect HTTP to HTTPS
error_page 500 502 503 504 /50x.html;
}
server {
listen 443 ssl;
server_name code.youdomain111.com; #<!>
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; #<!>
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; #<!>
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8080; #<!>
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
REG’s version
user www-data;
worker_processes auto;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name code.youdomain111.com; #<!>
return 301 https://code.youdomain111.com$request_uri; #<!> # Redirect HTTP to HTTPS
error_page 500 502 503 504 /50x.html;
}
server {
listen 443 ssl;
server_name code.youdomain111.com; #<!>
ssl_certificate /path/to/your/fullchain.cer; #<!>
ssl_certificate_key /path/to/your/code.yourdomain111.key; #<!>
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# proxy_set_header X-Forwarded-Proto $scheme;
fastcgi_hide_header X-Powered-By;
fastcgi_buffers 64 4K;
client_max_body_size 0;
client_body_buffer_size 512k;
http2_body_preread_size 1048576;
fastcgi_request_buffering off;
proxy_read_timeout 86400s;
location / {
proxy_pass http://127.0.0.1:8080; #<!>
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Accept-Encoding "";
proxy_set_header Host $host;
fastcgi_hide_header X-Powered-By;
fastcgi_buffers 64 4K;
client_max_body_size 0;
client_body_buffer_size 512k;
#http2_body_preread_size 1048576;
fastcgi_request_buffering off;
proxy_read_timeout 86400s;
}
}
}
改完后记得
sudo nginx -s reload
访问
浏览器输入
https://code.youdomain111.com
或者
http://code.youdomain111.com
结语
这是REG的第一篇技术类博客
希望能给你提供有用的信息
如有错误或不足欢迎指正
<!>转载请注明出处